
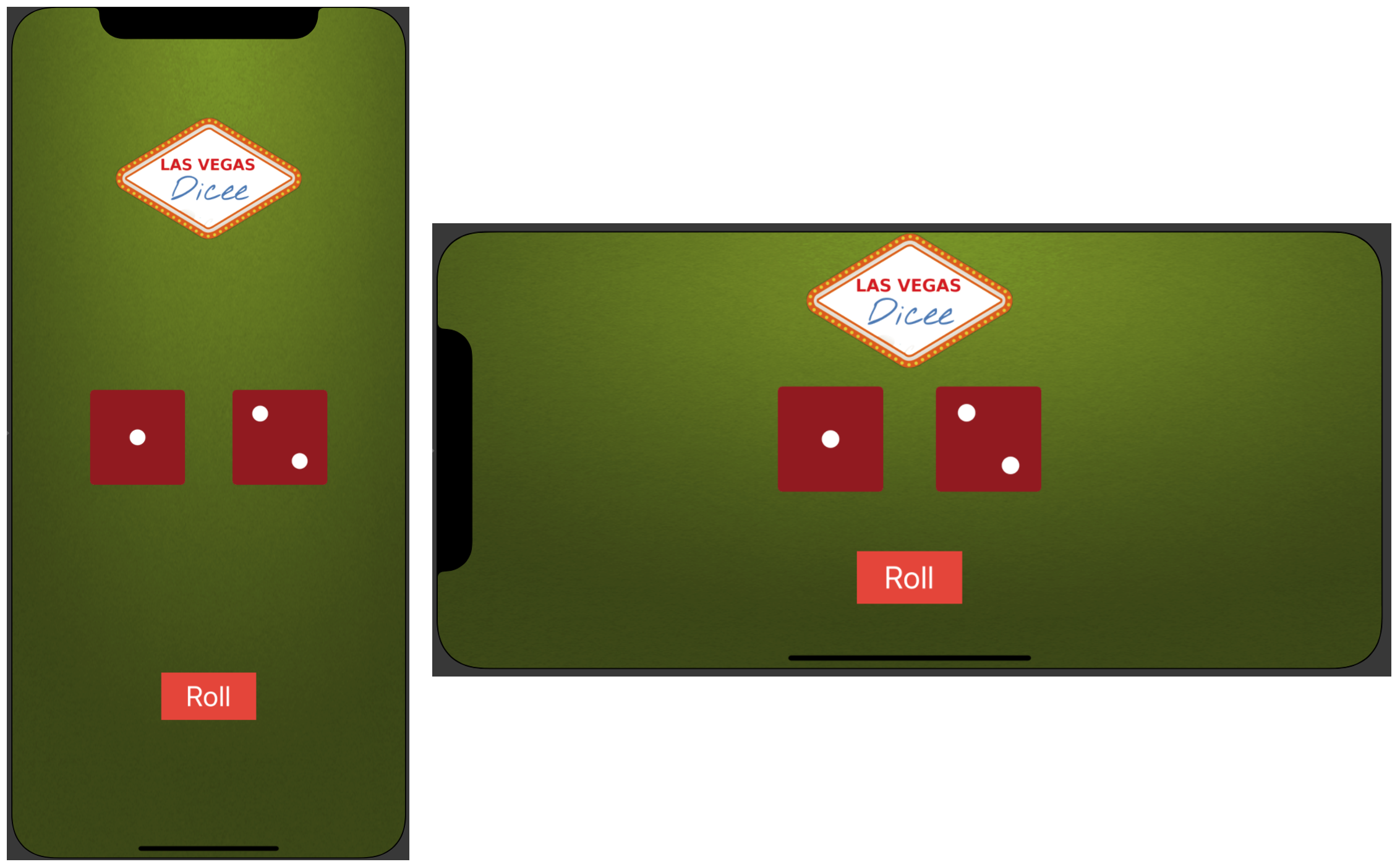
기기를 회전해도 요소들이 위와같이 가운데에 정렬되도록 하고 싶은것이 목적이라면 각 영역별로 view를 나누고 각 view에대한 constraint 와 align을 적절히 사용해서 구현할 수 있다.
view는 요소를 선택한 후 다음 세가지 방법으로 추가할 수 있다.
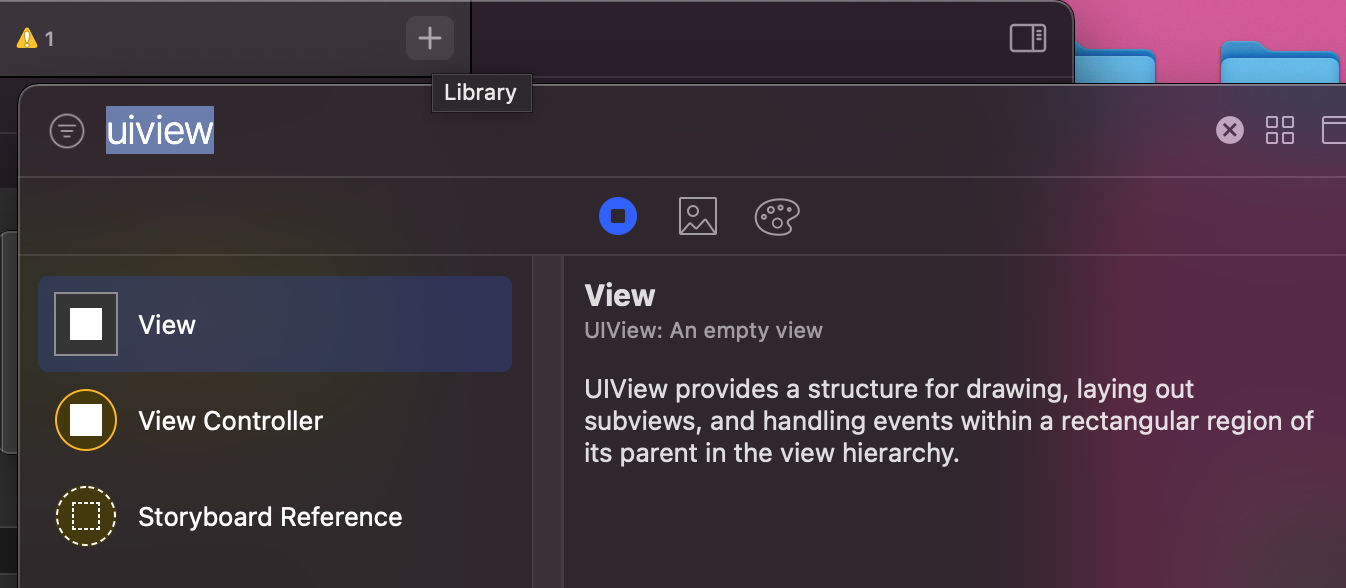
1. 요소를 따로 선택하지 않고 library 에서 view를 직접 선택해 추가하는 방법.

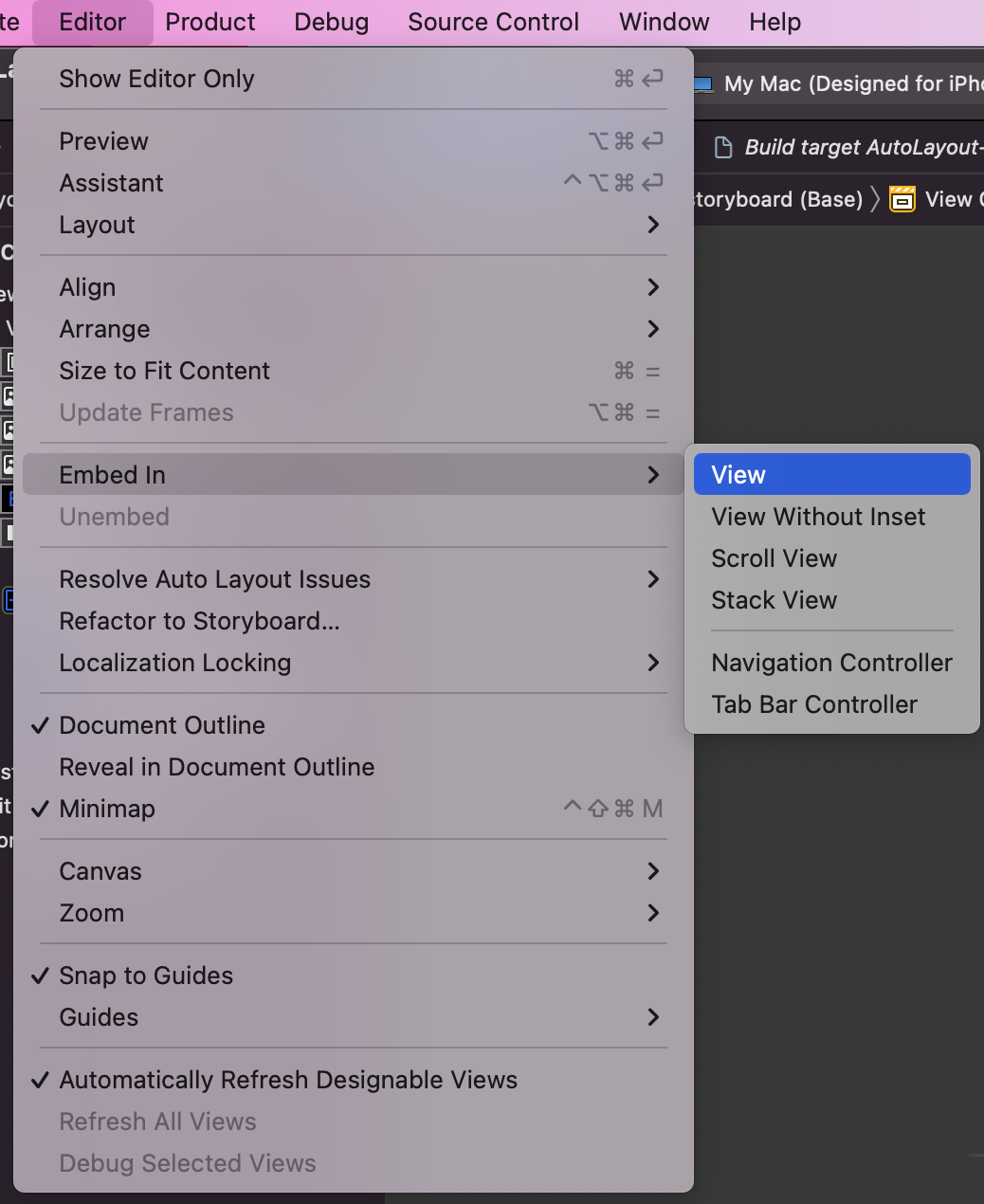
2.요소를 선택한 후 Editor > Embed In > View

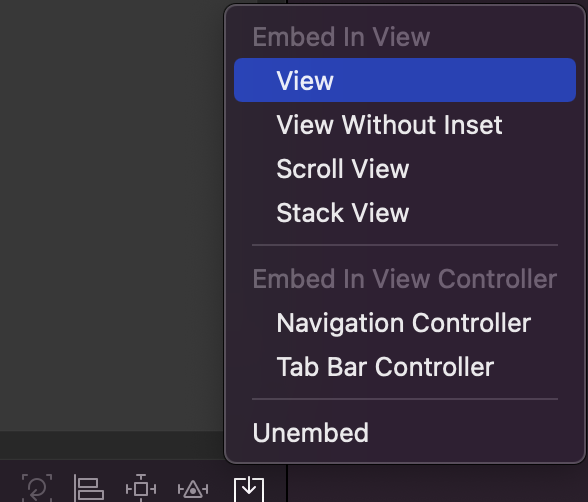
3.우측 하단의 Embed In 아이콘에서 View를 선택하는 방법.

위 방법들을 사용해서 3개의 view를 만들게 되면 view의 위치가 상대적으로 어떻게 되는지 정해주지 않았기 때문에 에러가 발생한다.
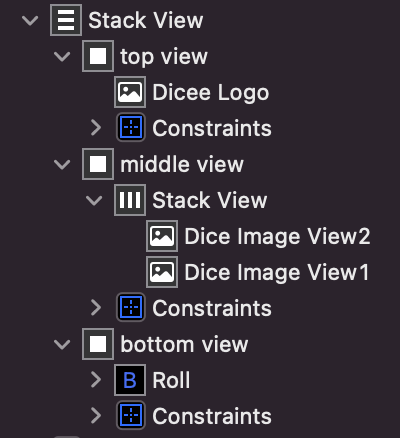
이를 해결하기 위해서 스택 뷰를 사용한다. stack view를 사용하기 위해서 포함 시킬 view를 선택해 준 다음 위와 같은 세가지 방법에 따라 stack view를 눌러주면 stack view를 만들어 준다. view가 stack view에 포함된 모습은 다음과 같다.

위와같이 stack view 안에 top view, middle view, bottom view가 선택된 것을 볼 수 있다.

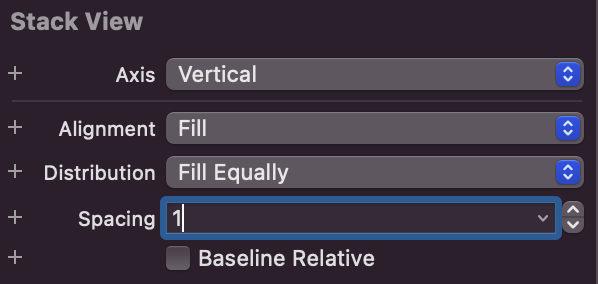
Stack View의 속성에서 Distribution에 Fill Equally를 선택해 주면, Stack View에 속한 모든 뷰가 동일한 크기를 같게 해주고, spacing 값을 입력해 각 View간의 거리를 정해줄 수 있다.

마지막으로 Background 색상을 Default로 만들어 화면을 가리지 않게 투명하게 만들어준다.
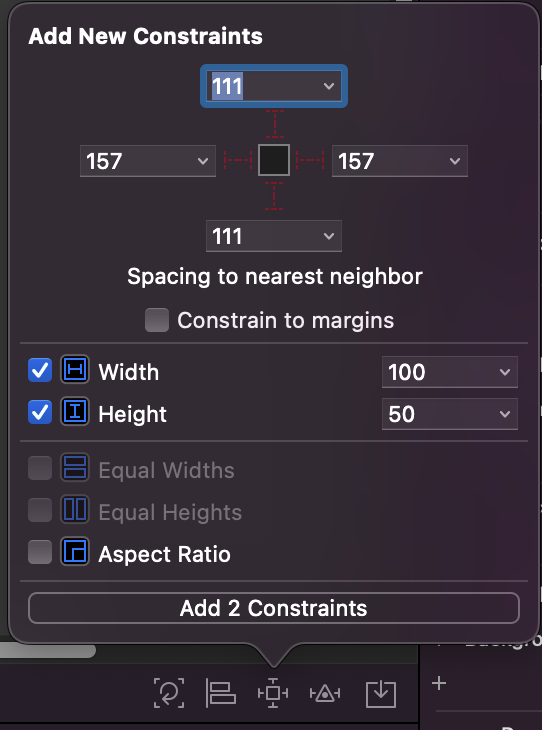
텍스트가 입력된 버튼의 크기를 constraint 설정에서 정해줄 수 있다.

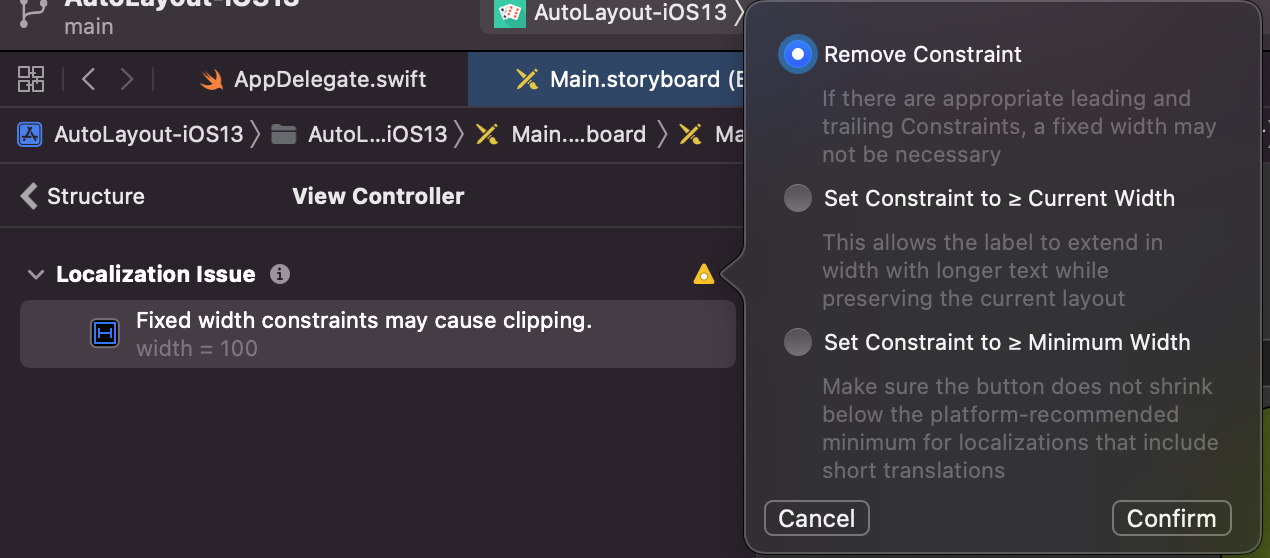
하지만 요소에 텍스트가 입력될 수 있는 경우 텍스트의 길이가 길어질 경우 잘릴 수 있기 때문에 다음과 같은 에러가 발생한다. 이 에러를 해결하기 위해서 여러 옵션들을 추가해주는데, 최소한의 길이를 100으로 하도록 설정해주었다. 텍스트가 짧아도 가로길이 100을 유지하고, 텍스트가 길어지면 요소의 길이도 그만큼 증가하게 된다.

위 이미지에서 두번째 옵션을 선택하였다.
'iOS > StoryBoard' 카테고리의 다른 글
| 새로운 뷰를 나타내기, 값 전달 (0) | 2022.01.02 |
|---|---|
| 요소에 적용된 constraint확인 (0) | 2021.12.26 |
| Align Constraint (0) | 2021.12.25 |
| constraint설정 (0) | 2021.12.25 |
| 이미지와 버튼 상호작용 (0) | 2021.11.30 |