iPhone X 가 출시되면서, 휴대폰의 상태 표시 바와 제스처 기능을 위해서 SafeArea가 생겼다. File Instructor에서 SafeArea를 사용할지 말지를 결정할 수도 있다. SafeArea영역은 다음과 같으며, 이 영역을 벗어나서 기능을 추가하는 것은 권장되지 않는다.


애플 가이드라인에서도 SafeArea를 벗어나는 영역은 사용하지 않도록 권장되고 있다.
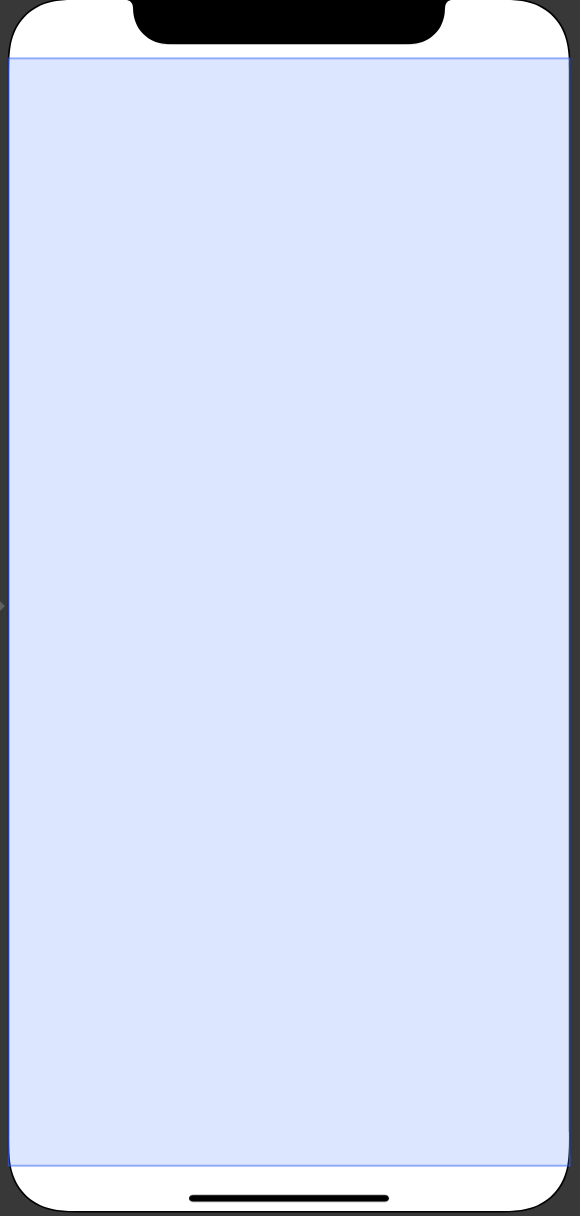
기존에 하던대로 constraint의 Top, Bottom, Leading, Trailing의 간격을 0으로 설정하면 SafeArea를 기준으로 하기 때문에 다음과 같이 나타난다.

어떤 이미지를 배경화면으로 설정하려고하거나, 배경화면의 색상을 지정하는 경우, SafeArea 때문에 위아래의 공간에 적용되지 않기 때문에 어색해 보인다. 이것은 요소를 선택한 후, constraint를 설정해, first Item, Second Item의 기준을 SuperView로 바꾸어 주면 된다. first Item, second Item의 순서는 설정한 시점에 따라서 바뀔 수 있는 것이니 너무 신경 쓰지 말도록 한다.

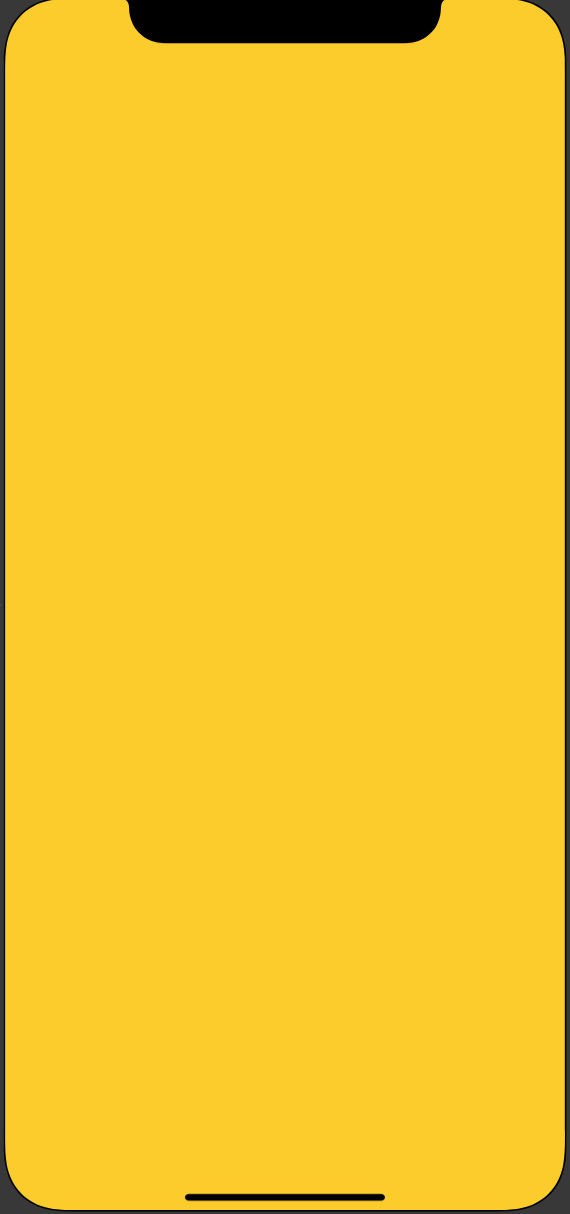
노란색 배경화면이 화면전체를 덮은 것을 볼 수 있다. 보통 영상 콘텐츠를 출력하거나, 어떤 색상이나 이미지를 배경화면으로 사용하고 싶을 때 SuperView를 기준으로 이렇게 수정해준다.
'iOS > AutoLayout' 카테고리의 다른 글
| Hugging Priority (0) | 2022.01.17 |
|---|---|
| multiplier (0) | 2022.01.05 |
| 여러 오브젝트를 사용해서 AutoLayout 적용하기. (0) | 2022.01.04 |
| alignment (0) | 2022.01.04 |
| constraint_1 (0) | 2022.01.04 |