Firebase를 이용한 간단한 채팅 앱을 개발한다.
1. 앱의 홈 화면에는 앱의 이름이 출력되는데, 이때 이름은 한글자씩 애니매이션으로 출력됨.
2. 홈에서 register버튼을 누르면 신규 회원가입, Login버튼은 기존회원의 로그인 버튼으로 이동
3. Register 페이지와, Login 페이지에서 작업을 완료하고 버튼을 누르면 채팅 화면으로 이동
4. 채팅창은 TableView로 이루어져 있으며, 채팅을 입력할 때마다 TableViewCell이 추가됨.
5. 채팅을 입력하면서 서로 메세지를 주고 받는 것 확인.
6. 회원을 등록하고, 로그인하고, 메세지를 주고받기 위해서 Firebase 라이브러리를 dependency에 포함.
처음에 클론한 프로젝트 구조는 다음과 같다.

모델(Models), 뷰(Views), 컨트롤러(Controllers) 세개의 폴더로 MVC구조를 하고 있다.
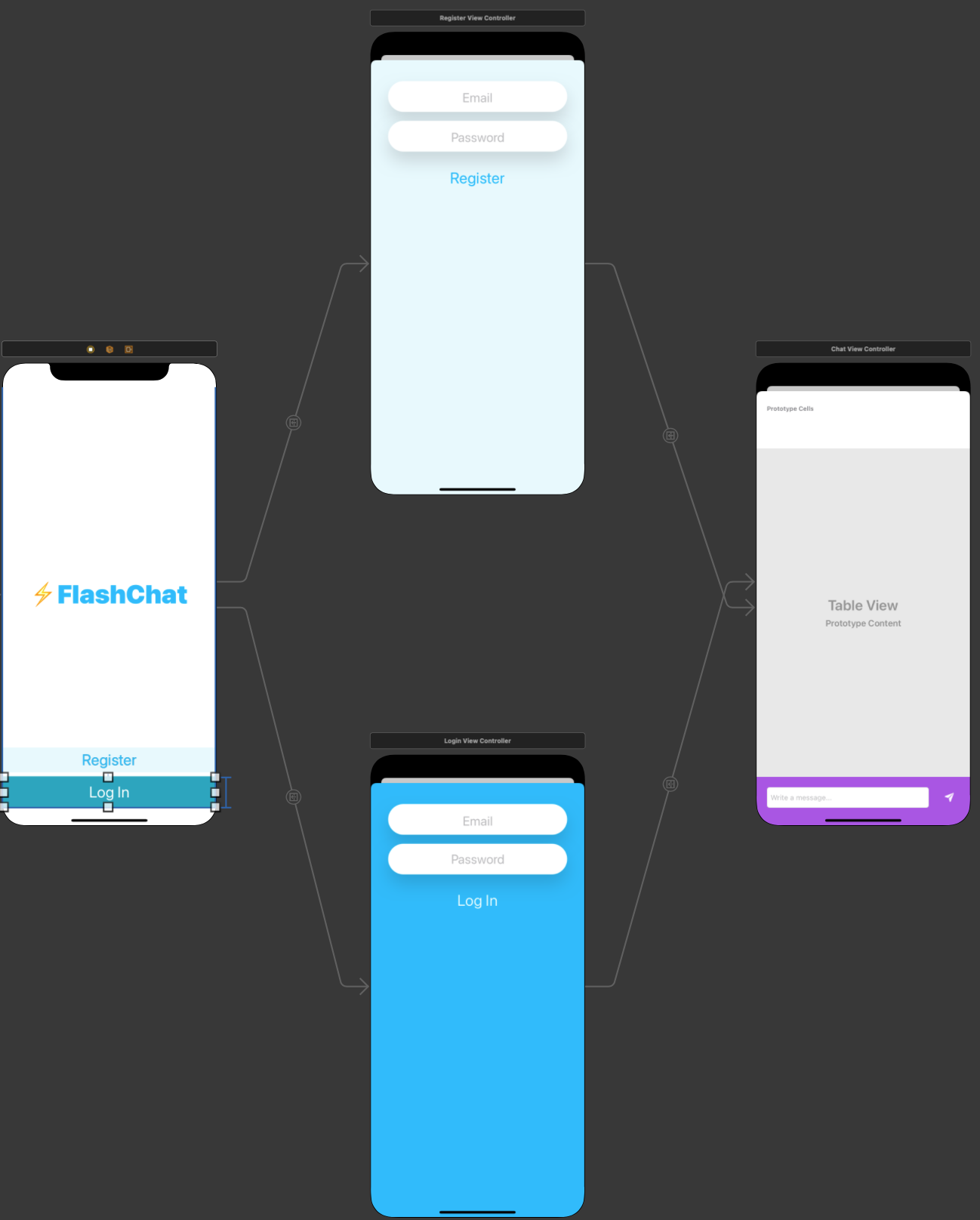
Main.storyboard의 스토리보드에는 다음과 같이 미리 UI들이 설계되어 있다.

각 view에 Segue를 추가해주자.

Register 와 Login화면에서 채팅방으로 이동하는 화면은 뷰를 기준으로 뷰 버튼을 눌러직접등록하는 방법과 버튼을 통해 해당 버튼을 누르면 뷰를 이동하게 하는 두가지 방법이 있다.
1. 뷰 버튼 을 통해 control(⌃) + 드래그로 세그먼트를 설정하는 방법

2. 버튼을통해 control(⌃) + 드래그로 설정해 버튼을 누르면 바로 다른 뷰 컨르롤러로 이동할 수 있게 설정하는 방법

앱을 실행시켜 홈화면에서 Register 버튼과 Log In 버튼을 눌렀을 때 뷰가 잘 전환되는지 확인해보자.

그런데...저런화면은 우리가 원하는 화면이 아니라 뒤로가기 하려고 화면을 직접 아래로 내려야 하는 점이 정말 어색하다. 익숙한 대로 왼쪽 상단에 Back 버튼을 위치시켜 버튼을 누르는 것만으로 뒤로가기를 수행하려면 루트가 될 뷰를 선택한 후
Editor > Embed In > Navigator Controller

홈화면 앞에 Navigation Controller가 생성된 모습이다. Navigation Controller는 뷰들을 스택처럼관리해서 Back버튼을 누르면 스택에서 하나씩 pop되는 구조로 생각하면 된다.

Back 버튼이 활성화 된 모습을 확인해보자.

기본적인 Segue를 설정하고 Navigation Controller도 추가해 뷰가 전환을 자연스럽게 하였다. 다음시간에는 Firebase를 활용해서 유저를 등록하는 방법에 대해 살펴보자.
'iOS > 데이터베이스 조작' 카테고리의 다른 글
| Core Data 세팅, 동작 구조 (0) | 2022.01.29 |
|---|---|
| Persistent Data Storage (0) | 2022.01.29 |
| Userdefaults로 데이터 Persistency 유지하기 (0) | 2022.01.27 |
| Firebase를 이용한 앱개발2: 프로젝트에 Firebase추가하기 (0) | 2022.01.14 |
| App icon을 만드는 방법 (0) | 2021.11.30 |