iOS/SwiftUI
SwiftUI: Basic
소재훈
2022. 1. 23. 19:32
SwiftUI 는 애플의 공식 튜토리얼 페이지 에서 공부할 수 있다.
UIkit과 작성하는 방법이 많이 다르다. 각각에 대한 뷰를 만들고 적용시키는 방식으로 되어있다.
먼저 Xcode 를 통해 SwiftUI 프로젝트를 생성해보자.


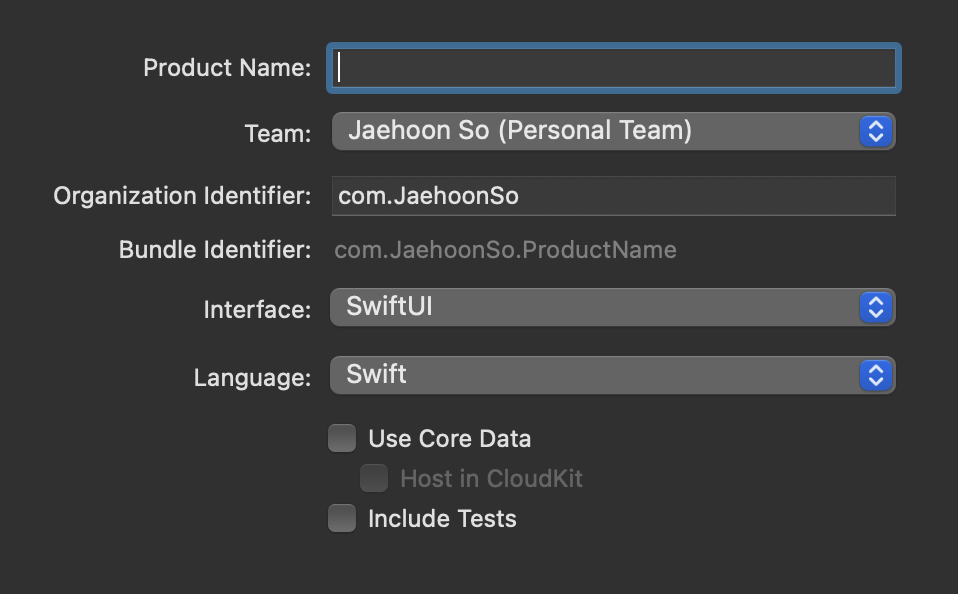
프로젝트 생성시 interface 로 SwiftUI를 선택하고 프로젝트를 생성하면 된다.

ContentView란 출력되는 화면 그자체를 의미한다. 프로젝트의 화면 오른쪽의 resume 버튼을 누르면 작성한 코드의 뷰를 미리 볼수 있다(preview)

preview를 이용해서 뷰를 수정하였을 때의 화면을 미리미리 확인할 수 있다.
fontWeight나 font와 같은 옵션을 모두 외우고 있을 수 없기 때문에 구글 검색을 적극적으로 활용하자.
SwiftUI에서는 겉에서 한번 감싼 다음에 안에 뷰가 들어가는 방식으로 적용된다. body라는 부분이 존재하고, body내부에 Vertical로 스택을 사용하기 위해서 VStack을 사용하면, 바로 Vertical Stack을 중첩으로 사용할 수 있다.

.padding 속성으로 간격을 넣을 수도 있다.
.padding(.all, 30) 은 모든 방향으로 간격을 주게되고, .top, .bottom, .leading, .trailing으로 간격을 따로 줄 수도 있으며, GUI탭에서 설정하게 되면 자동으로 코드가 수정된다.
위 이미지에는 반복되는 코드가 사용되는 것을 볼 수 있다. struct를 새로 만들어서 구조체 오브젝트만으로도 출력할 수 있다.
